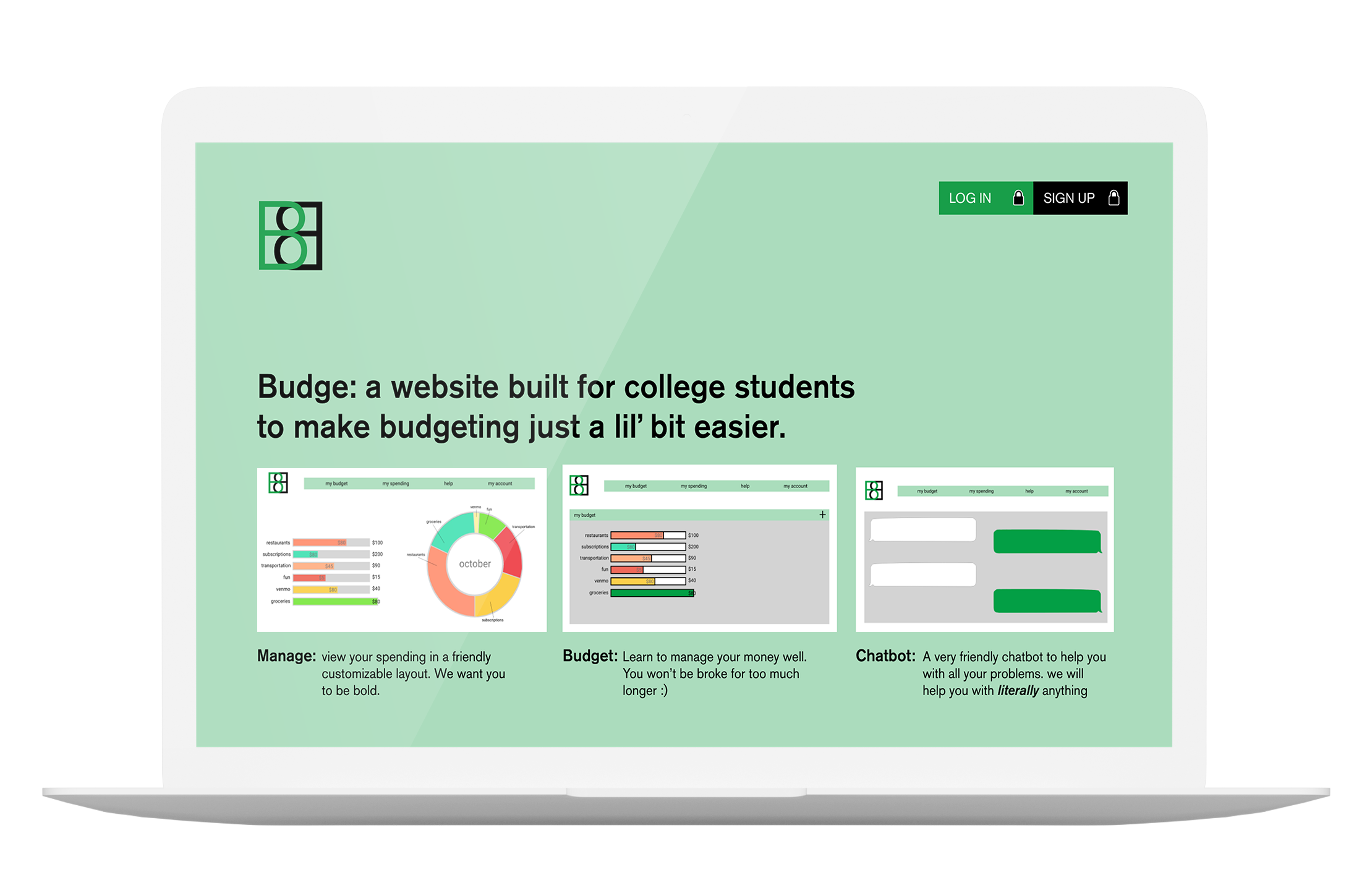
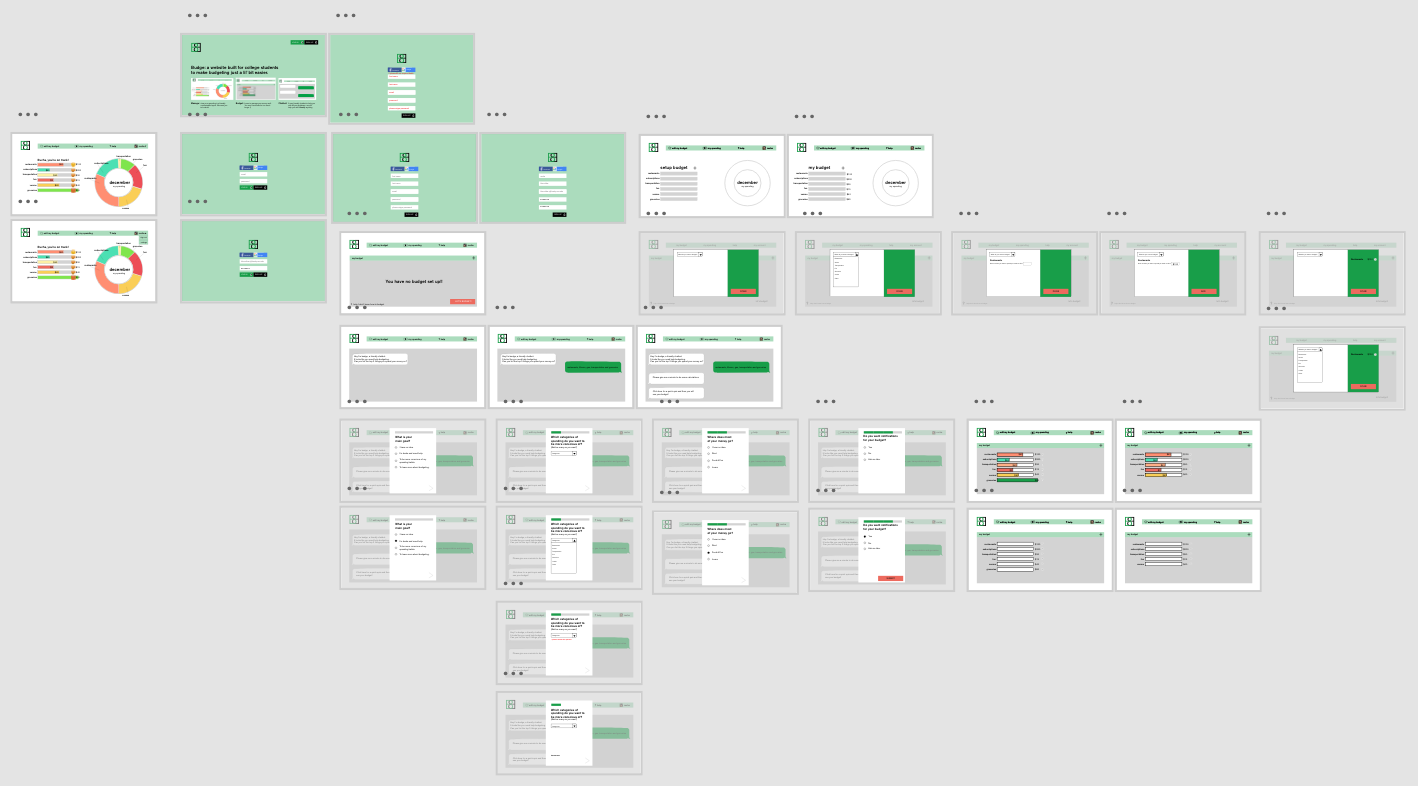
Based on my research, I realized I wanted to make a customizable website for college students to better budget their money. I wanted to incorporate relevant categories for college students, like Venmo. I also wanted it to be a private website, not intended for social use. Also, this would be an ad-free website, as many students complained about ads. I focused primarily on two workflows.
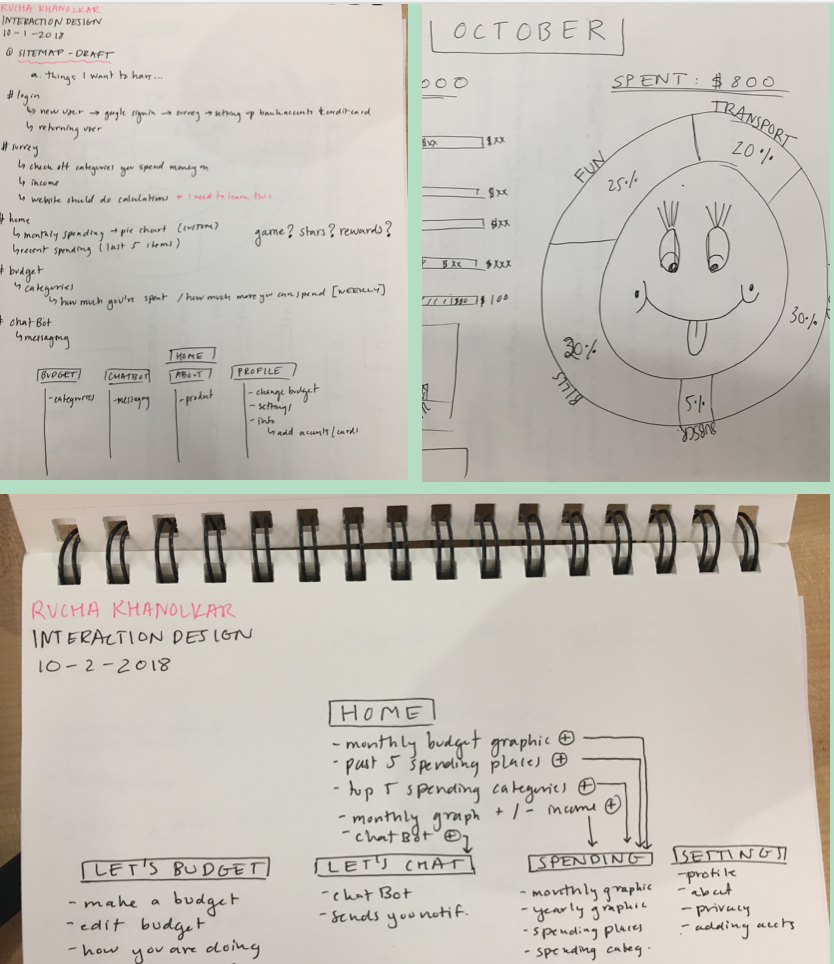
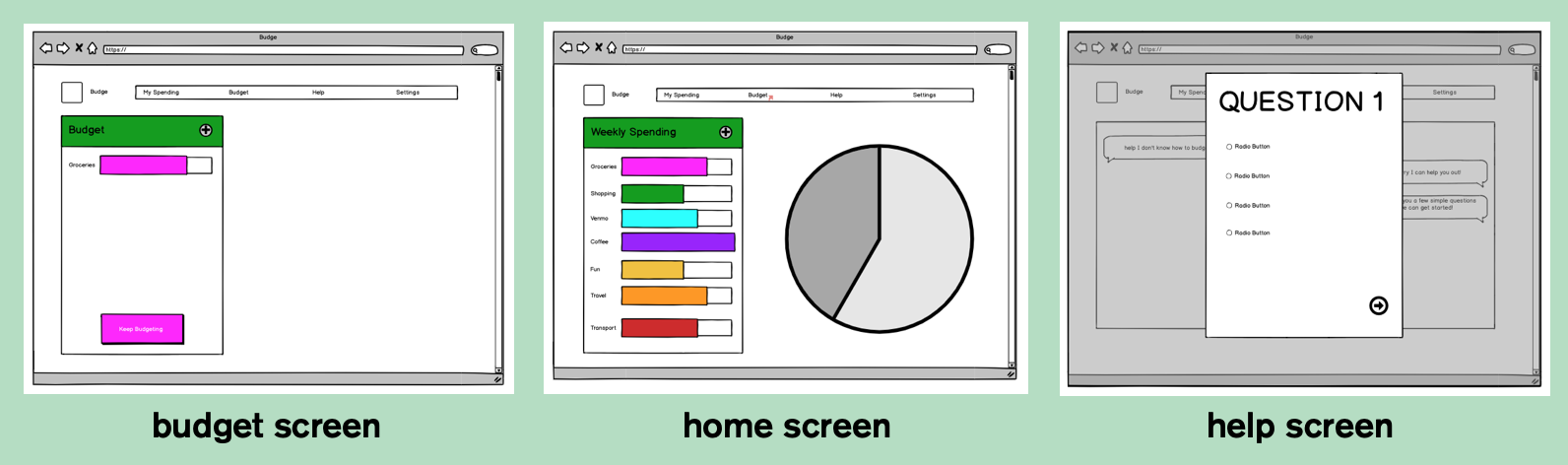
1. Creating a Budget: For this workflow, there is a create budget page where they can input how much they spend in various different sectors. Once this is complete, the user recieves a set of bars with budgets per month. I made sure to include venmo as a category so the college student would get better use out of this application. Once the budget is created and the user is active, the budget will appear as a pie chart on their home page.
2. A Friendly Chatbot: I also wanted to create a workflow for someone who needed more help creating a budget. For this persona, I decided to have a friendly chatbot with which the user could interact with. This workflow walks the user through a series of questions that creates a budget template based on their answers.
Both of these workflows are represented in videos at the bottom of this page!