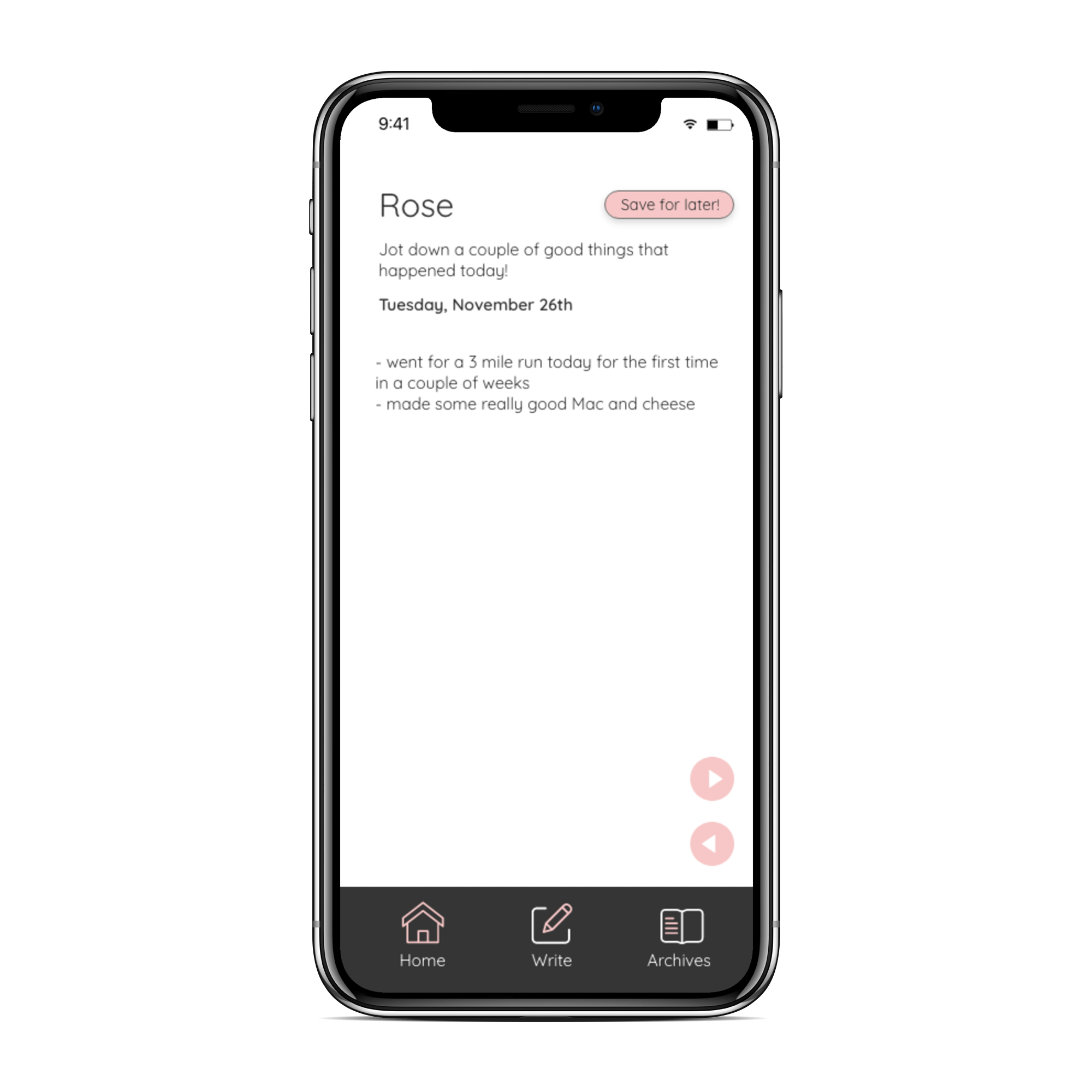
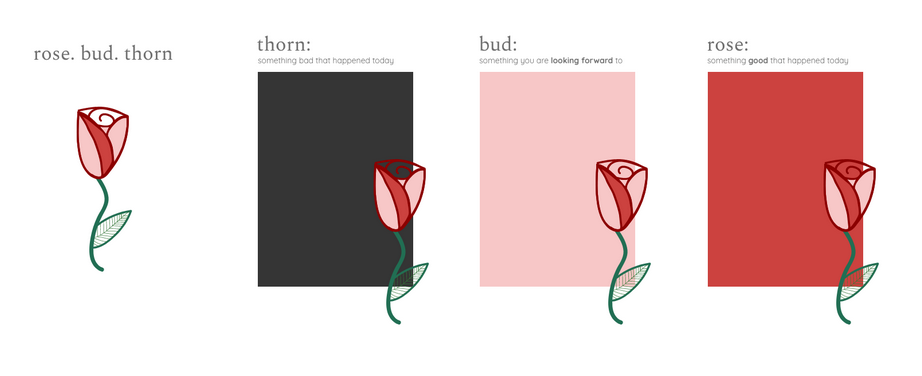
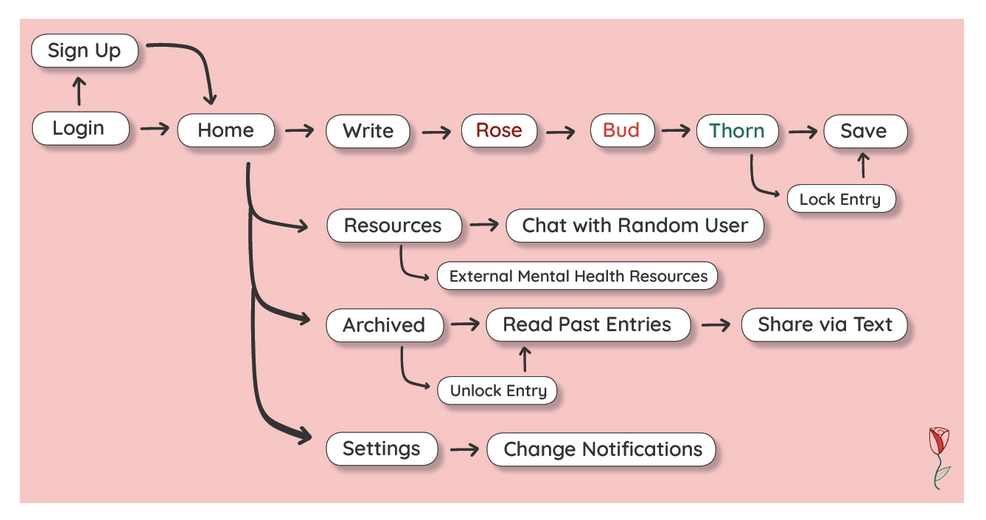
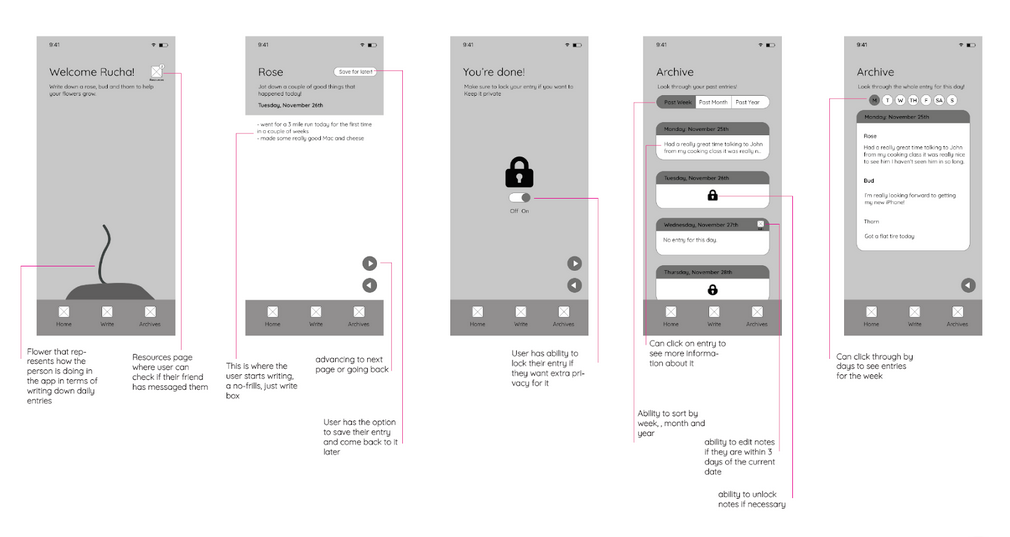
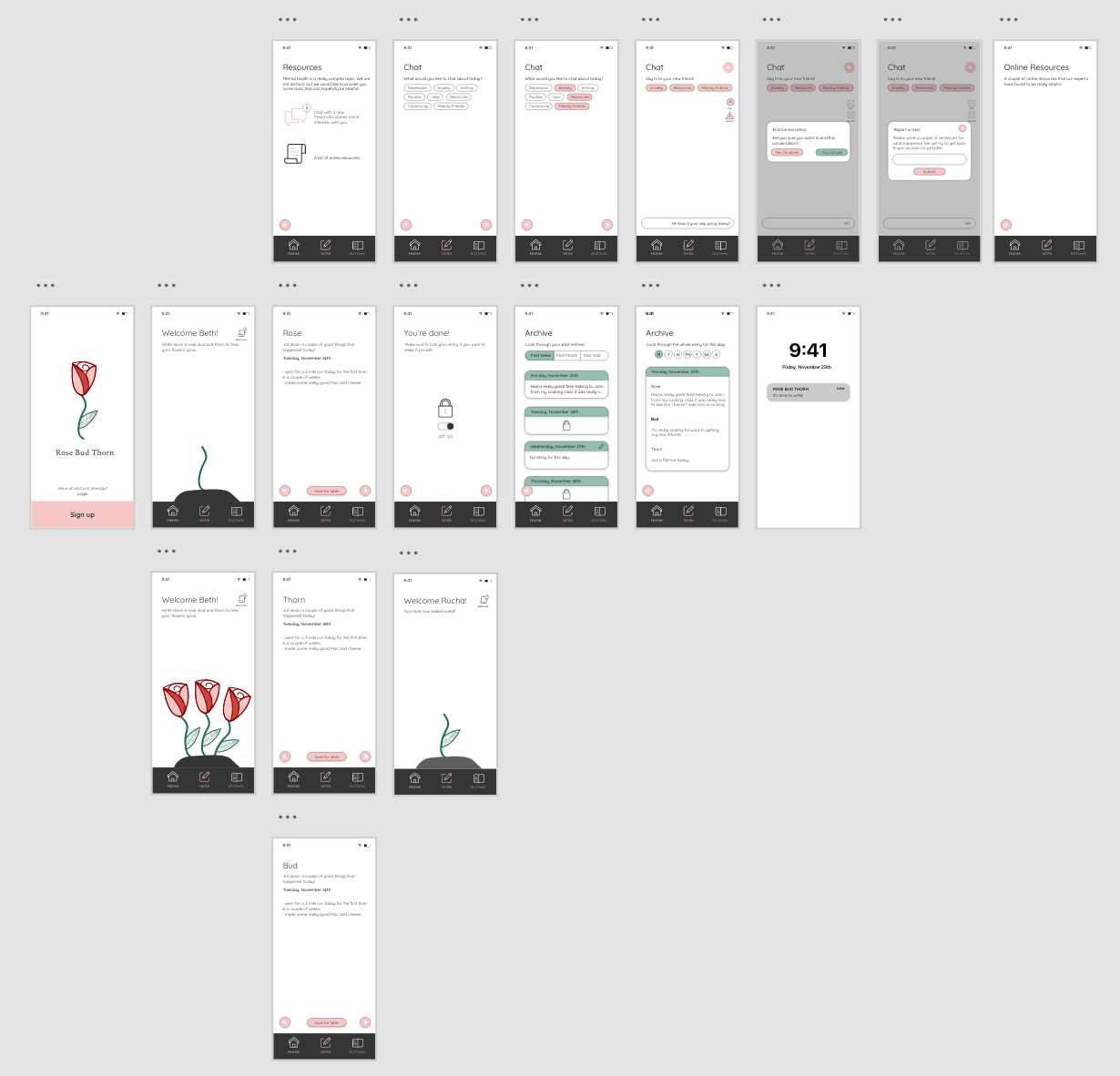
Rose Bud Thorn
September-May 2020
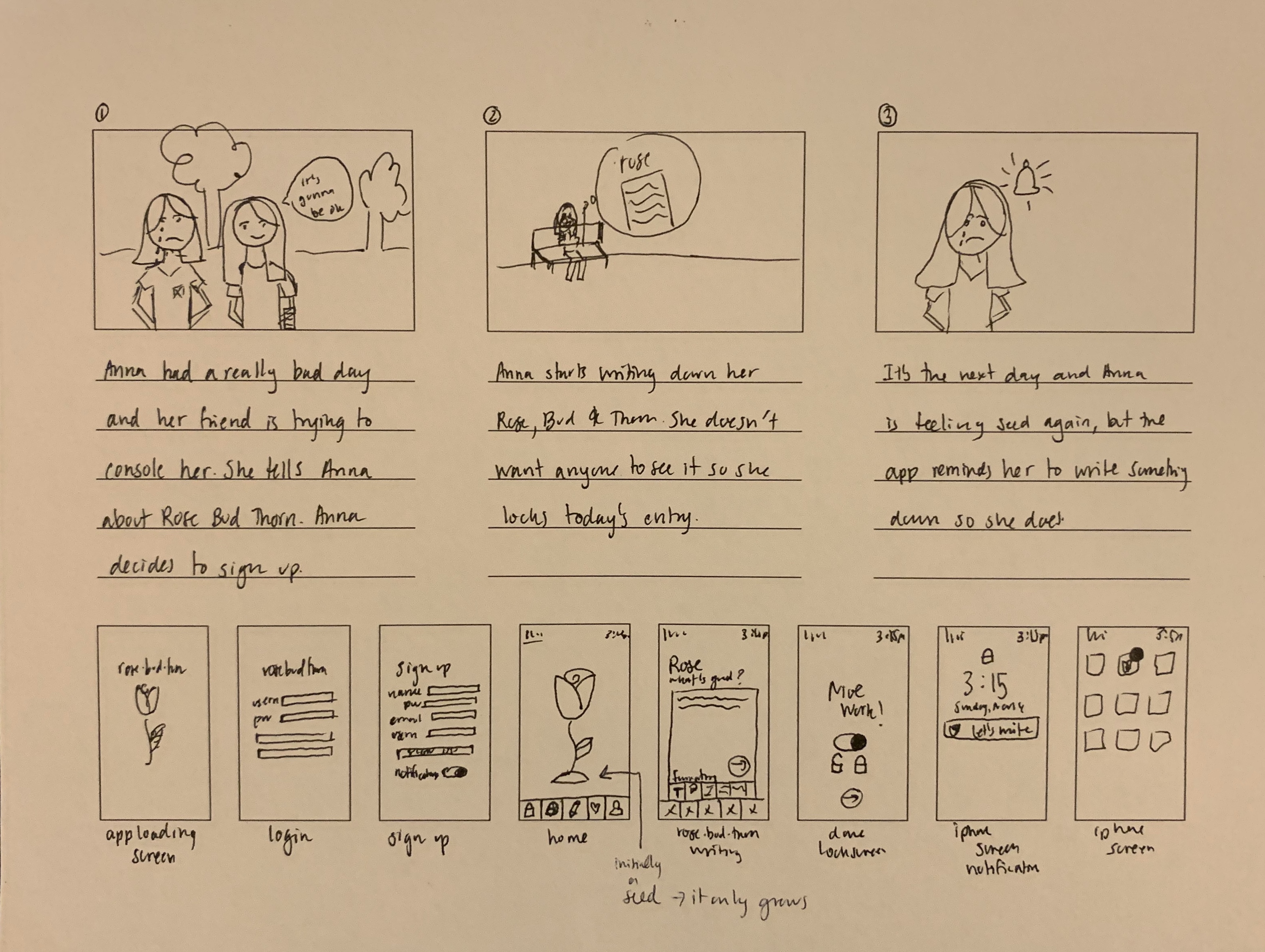
For students who need help getting into the routine of writing every day, Rose Bud Thorn is an app that provides a simple set of questions that allows people to make quick entries. With a simple user interface, Rose Bud Thorn makes diary writing a low stress experience.