The Process
Course On is a project that I created with a couple of friends at HackBeanpot 2018, a local boston hackathon. This was my first time creating a computer science project outside of college classes, and it was a really exciting process. It was honestly pretty difficult because there were a lot of technologies that we decided to use that I had never used before. A lot of my time spent hackathon was learning these new technologies.
The Features
Everyone on my team was from Northeastern, and we wanted to create an application that helped students like us with their long term scheduling. To give a little background, Northeastern Advising Offices give each student an excel spreadsheet of their 4 or 5 year college plan. This includes lists of classes and credits. This plan is not set in stone and often changes throughout a student's college career. However, this spreadsheet is difficult to change and it is a very inconvienient process to look up classes through the Northeastern portal and make manual changes to the spreadsheet. As a group, we decided that we wanted to create an application that got rid of the spreadsheet and created a more dynamic and interactive plan for college that allowed students to experiment with their paths.
The Tech Stack
After meeting with mentors at the hackathon, we decided to use SQLite and Ruby on Rails as the back end. In order to scrape the class data from the Northeastern portal, we had to use Python. The front-end was to be built in JQuery, HTML and CSS. I worked mostly on figuring out how to make the front-end. This was my first time writing front-end code, and I had fun designing and beginning to implement the application. I also spent a lot of time setting up Ruby on Rails, which we did not get to work at the end of the project.
The Sketches

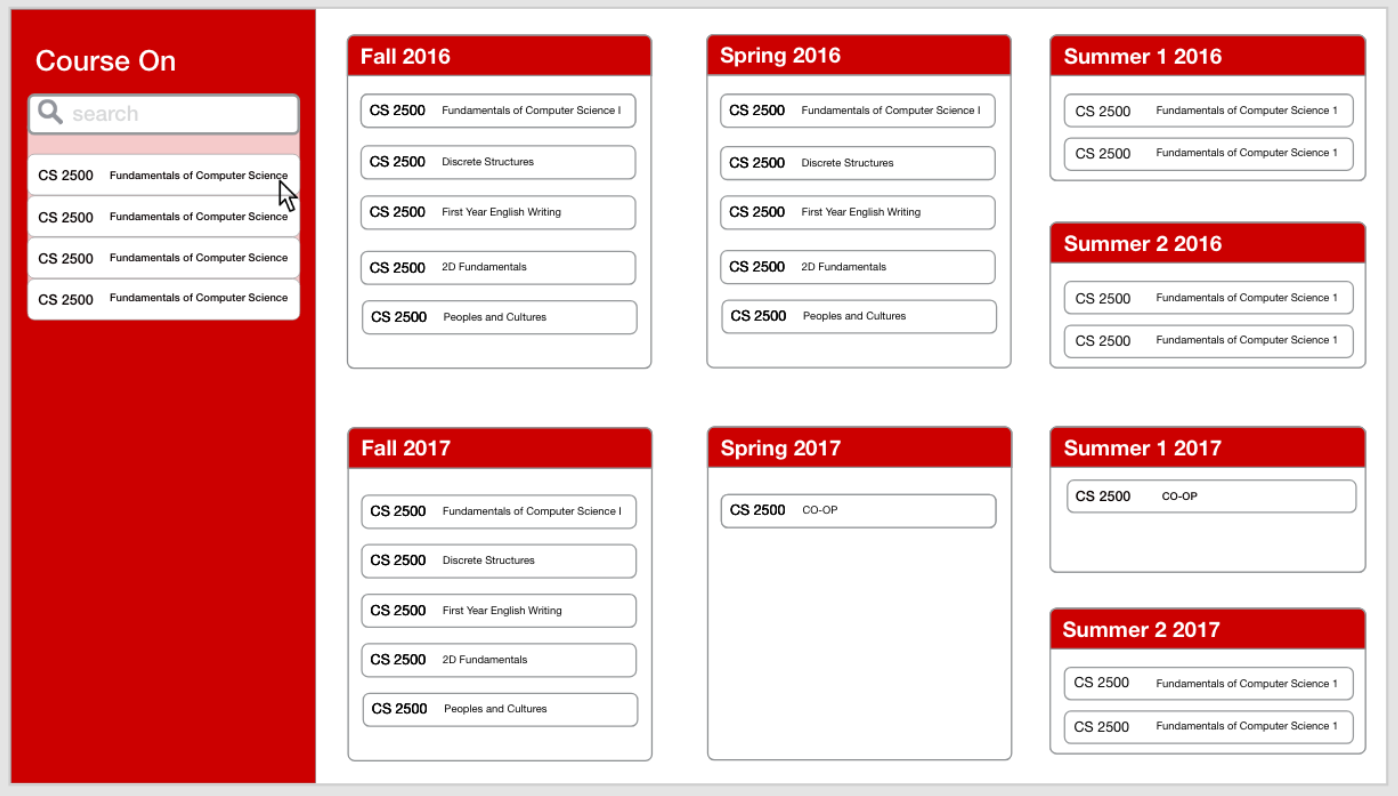
Although I never fully implemented the front end, I spent a lot of time designing the workflow for the user. This is where I first learned that I really enjoyed the design process. It was also my first time using Adobe XD. Here is one screenshot of the user interface. I wanted to have a drag and drop system for classes. This was a big shift from the excel spreadsheet which was very clunky.